-
Skrivet: · Blogghjälp
Öka/minska mellanrummet mellan inlägg & meny
Skrivet: · Blogghjälp
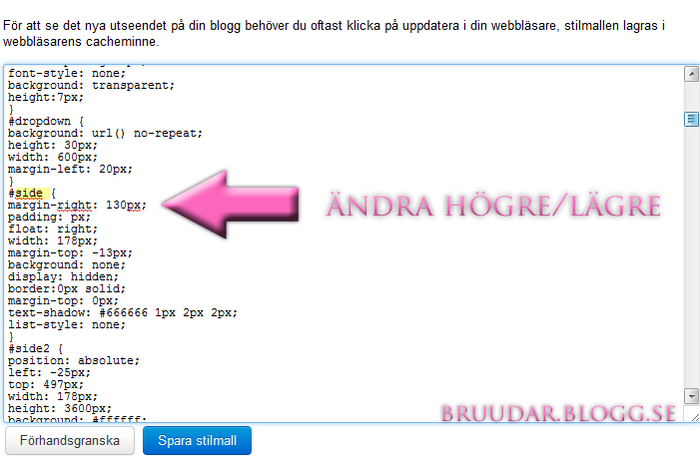
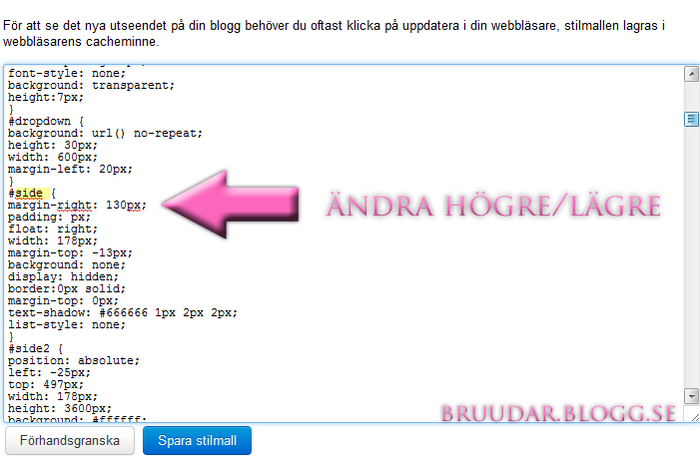
1. Börja med att gå in på "stilmallen"

2. Bläddra ner till "side"
3. Ändra "margin-right" (kan stå margin-left också) till ett högre eller lägre tal
4. Förhandsgranska och spra när du bli nöjd! :)

Ny design åt Kateie
Skrivet: · Blogghjälp

Släng in en kommentar om vad ni tycker när ni ändå är där ;) Pengarna jag tjänade går direkt till ** som snart blir av :D
Någon mer intresserad kommentera/maila bruudar@hotmail.com :)
Tävla om att få en större blogg HÄÄÄR! :D
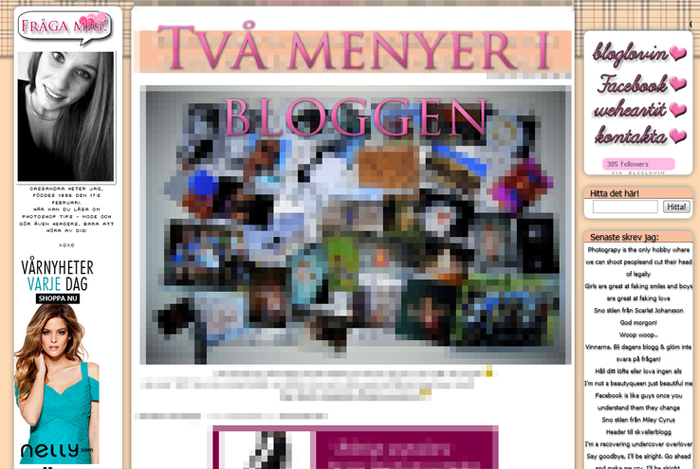
Hur man får två menyer
Skrivet: · Blogghjälp
Hur man får två menyer i bloggen som jag har.
1. Klicka på stilmallen
2. Kopiera in texten nedanför, mellan #side och #content .
#side2 {
position: absolute;
left: 700px;
top: 100px;
width: 200px;
height: 400px;
background: #ffffff;
padding: 10px 10px 10px;
text-align:left;
}
3. Spara och gå sedan in på "kodmallar"
4. Klistra in koden som står nedan, precis över </body> Gör sedan samma sak på de andra sidorna inläggssida, arkivsida och kategorisida.
<div id="side2">
</div>
5. Spara, och gå sedan in på stillmallar igen.
6. Nu kan du ändra så att du får menyn som du vill ha den.
#side2 {
position: absolute; <- Positionen.
7. När du är klar, lägger du in det du vill ha i din meny i kodmallen, mellan <div id="side2"> </div>
2. Kopiera in texten nedanför, mellan #side och #content .
#side2 {
position: absolute;
left: 700px;
top: 100px;
width: 200px;
height: 400px;
background: #ffffff;
padding: 10px 10px 10px;
text-align:left;
}
3. Spara och gå sedan in på "kodmallar"
4. Klistra in koden som står nedan, precis över </body> Gör sedan samma sak på de andra sidorna inläggssida, arkivsida och kategorisida.
<div id="side2">
</div>
5. Spara, och gå sedan in på stillmallar igen.
6. Nu kan du ändra så att du får menyn som du vill ha den.
#side2 {
position: absolute; <- Positionen.
left: 700px; <- Hur långt från vänsterkanten menyn ska vara.
top: 100px; <- Hur långt ned på sidan menyn ska vara.
width: 200px; <- Hur bred menyn ska vara.
height: 400px; <- Hur lång menyn ska vara.
background: #ffffff; <- Vilken bakgrundsfärg menyn ska ha.
padding: 10px 10px 10px; <- Hur stor mellanrum ska vara mellan kanten på menyn och innehållet i menyn.
text-align:left; <- På vilken sida texten ska vara på. left/right/center
}
7. När du är klar, lägger du in det du vill ha i din meny i kodmallen, mellan <div id="side2"> </div>

Var med i dagens blogg HÄÄÄÄÄR 

Header till skvallerblogg
Skrivet: · Blogghjälp

Gjort en header till en skvaller blogg, klicka HÄR för att komma till den :)
Jag gör headers till er också men inte gratis, när jag hade gratis förut spammades min mail varje dag, vilket jag inte hinner med :)
Någon intresserad maila bruudar@hotmail.com
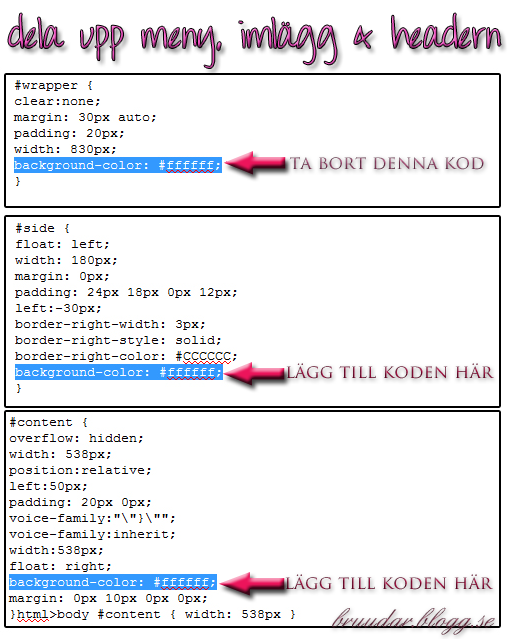
Hur man delar upp meny, header & inlägg
Skrivet: · Blogghjälp
Gör bara som på bilderna jag visat :)

Förhandsgranska och sen spara :)
Är det något mer ni vill veta så kommentera! :)
Vill du ha en header?
Skrivet: · Blogghjälp

Du får den som du beskriver den och med bilderna du vill ha med. Jag kan göra headern till en länk så du bara kan klistra in den :)
Jag kommer länka från min blogg till din när jag gjort en header också.
Jag gör header i Photoshop såklart :)
Kommentera/maila bruudar@hotmail.com
hur man får fallande snö
Skrivet: · Blogghjälp
fick frågan förut hurman får fallande snö, hjärtan osv.. följ bara dom här stegen :)
1.klistra in koden i kodmallen mella <head> och </head> och spara sen

<script type="text/javascript">
Width =1000; // ange bredden på sidan som ska snöas in...
Height =2000; // ange höjden på sidan som ska snöas in...
Count =25; // antal snöflingor OBS! ange inte för stort antal!
MinStep=1; // min steg i rörelsen
MaxFlake=10; // max storlek på snöflinga
MinFlake=4; // min storlek på snöflinga
PosX = new Array();
PosY = new Array();
StepX = new Array();
StepY = new Array();
StarSize=new Array();
for (i = 0; i < Count; i++) {
PosX[i] = Math.random()*Width;
PosY[i] = Math.random()*Height;
StepX[i] =MinStep+Math.random()* -MaxStep;
StepY[i] =MinStep+Math.random()* MaxStep;
StarSize[i]=MinFlake+Math.random() * MaxFlake;
document.write("<div id='Obj" + i + "' style='position:absolute; left:0px; top:-20px; z-index:10000; visibility:hidden; color:#fff; font-weight:normal;
font-family:Verdana; font-size:"+StarSize[i]+"pt'>•</div>");}
function animate() {for (i = 0;
i < Count; i++) {PosY[i] += StepY[i];
PosX[i] += StepX[i];
document.getElementById("Obj"+i).style.visibility = "visible";
if (PosY[i] > Width || PosX[i] > Height || PosX[i]<0) { // starta om från toppen av sidan när mitten nås
PosX[i] = Math.random()*Width; ///2PosY[i] = -20;
StepX[i] = MinStep+Math.random()* -MaxStep;
StepY[i] = MinStep+Math.random()* MaxStep;
}
document.getElementById("Obj"+i).style.top = PosY[i] + "px";
document.getElementById("Obj"+i).style.left = PosX[i] + "px";
}
setTimeout("animate()", 50);// hastighet
}
setTimeout("animate()", 1000);
</script>
2. OM du vill ändra symbol/färg
välj någon av dessa: ♥❤♩ ♪ ♫ ♬ ★ ☆ ✰ ✭ ✰ ✳ ❅ ☃ (till expempel bara)

gratis headers!
Skrivet: · Blogghjälp

maila mig till bruudar@hotmail.com eller skriv en kommentar, HUR du vill att den ska se ut t.ex. färger, vad som ska stå, vilka bilder! :)
olika textstilar
Skrivet: · Blogghjälp

fick frågor om några tipsa om text stilar, där är några olika söta/snygga stilar :)
fortsätta fråga saker som jag kan ta upp som "blogghjälp", svarar på det när jag har tid att göra ett sånt collage ;)
oh so you wanna argue? BRING IT. i got my caps ON
Skrivet: · Blogghjälp


chattar, smsar och lite sånt ;) mami & papi ska åka och köpa sushi, jag börjar redan bli hungrig haha ^^
glöm inte dagens blogg HÄÄÄR, drar tre vinnare i nästa inlägg 

dela upp menyn, inlägg och header
Skrivet: · Blogghjälp

1. kopierar du koden dom på översta bilden, ta sedan bort den.
2. klistra in på samma ställe som ovan på bilderna
3. förhansgranska och spara! :)
hur laddar man in videos (inte youtube)?
Skrivet: · Blogghjälp
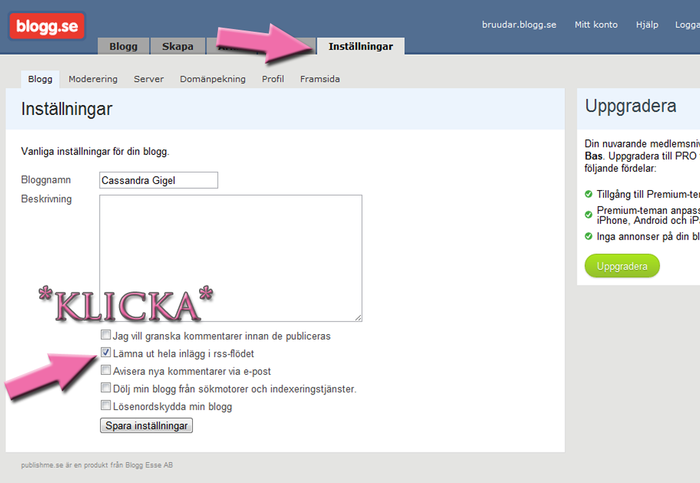
lägg ut bilden från inlägget, på bloglovin'
Skrivet: · Blogghjälp

1. klicka på inställningar och sedan tryck på på "visa ut hela rss-flödet"

sen är det klart! :D
vad vill ni ha hjälp med?
Skrivet: · Blogghjälp
hur man skapar sida till din blogg på facebook
Skrivet: · Blogghjälp
fått flera frågor om hur man gör en facebook sida till sin blogg så visar här :)
1. sök på t.ex bruudar.blogg.se, sen skapa sida

2. välj offentlig person

3. skriv in din bloggadress

sen är det klart! :D